How to Create a Membership Site Using Webflow
The ultimate step-by-step guide

📚 Contents
This guide will walk you through all the steps needed to create and launch a successful membership site on Webflow.
- 👩🏫 1. Learn the Basics of Webflow
- 🎬 2. Creating Content for Your Members
- ✅ 3. Getting Started with MemberSpace
- 🧭 4. Setting Up Your Member Site Navigation
- 🔑 5. Creating Signup and Login Pages
- 🙅♀️ 6. Protecting Members-Only Content (Simplest Way)
- 🚫 7. Blacking Out Members-Only Content (More Secure)
- 🔒 8. Adding Content Links to Member Pages (Most Secure)
- 🙋♂️ 9. Moving Forward and Getting Help
Creating a membership site with Webflow is a great choice. After all, Webflow is a visual builder that lets you create websites quickly. Paired with MemberSpace, all the tools you need to create a functional membership site are right at your fingertips.
We put together this guide to help you learn not only how to use MemberSpace with Webflow, but also how to use the Webflow to create a website. By following this guide, you will not only be able to create a functional website, but you will also learn helpful tips about membership site creation.
If you want jump start the process... you should check out our free and cloneable Webfow templates right here: membership template 1, membership template 2.
👩🏫 1. Learn the Basics of Webflow
In this section, you’ll learn the basics of using the Webflow Designer to create and edit pages.
To make sure we start off on the same page, we expect you to have already accomplished the following before starting this guide:
Once you have completed these steps, you are ready to dive in.
Editing the Main Page When you first choose a template and enter the Webflow Designer, you will be taken to the main page of your site. This is the page that all of your site visitors will land on. You want to really put your effort into designing this page; after all, this is the first thing your site visitors will see (and form their first impression on).
However, as beautiful as Webflow templates are, it’s unlikely that the theme is designed exactly the way you want it. It’s natural to want to make changes, so we are going to walk you through how to edit your main page in the Webflow Designer.
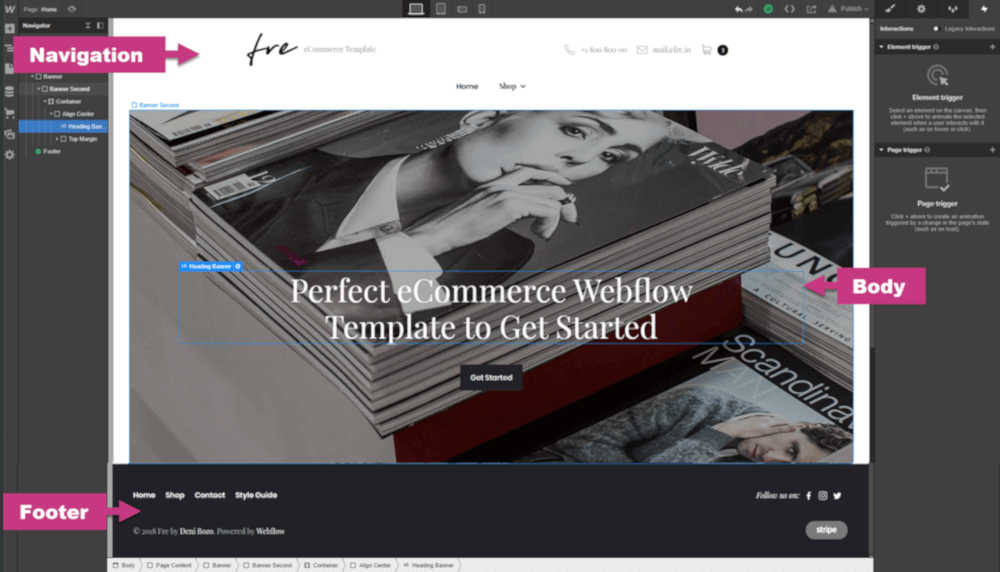
Websites are divided into three different parts within the Webflow Designer:
-
Navigation
-
Body
-
Footer

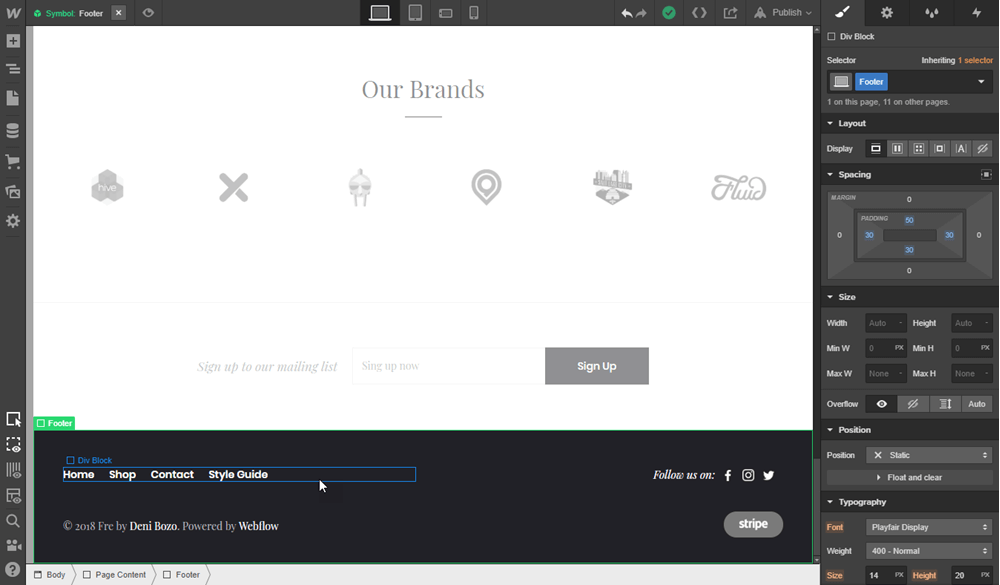
To edit elements within each of these areas, you need to make sure the area is selected. The body (the middle majority of the website) is selected by default. However, if you want to edit an element in the navigation, you will need to go to that area and double-click. This will select the new area and allow you to see and select the elements within that area. The same method can be used to access the footer area.

The body area always allows for element editing, so to return to an element in the body, you can simply click back within the body area.
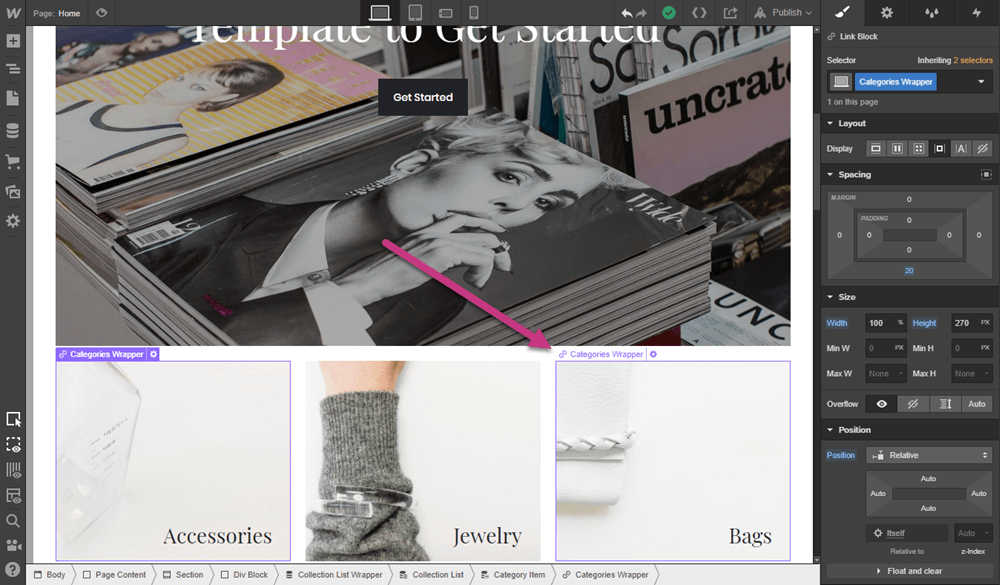
If you hover over an element in the selected area, a box will appear around it. This will show you what the element consists of. It’s a helpful marker to show you what is included within an element and what you will be editing if you select it.
A little nameplate will also come up when you hover over an element.

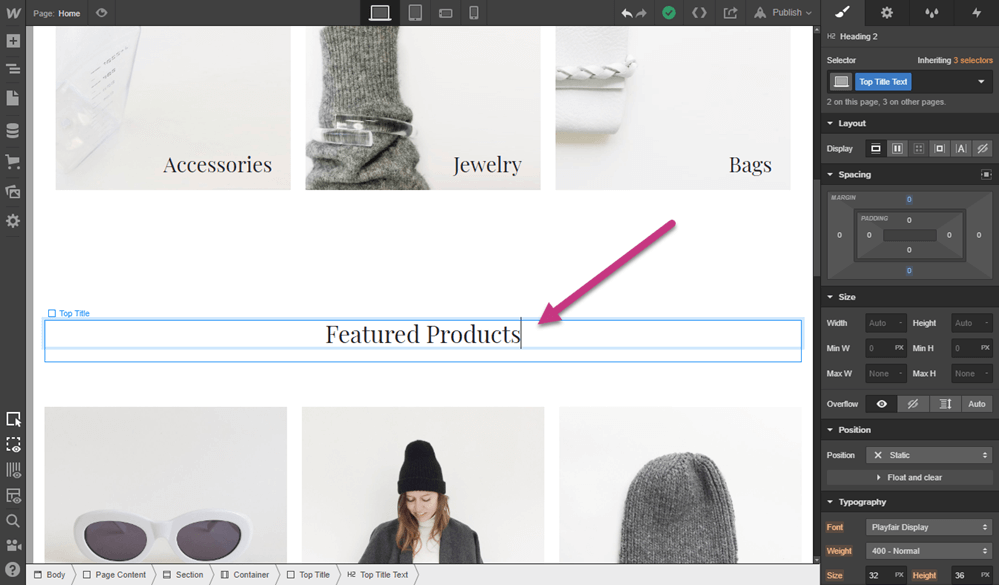
To edit an element, hover over the element so that the element’s box appears. Then, double-click the element. This allows you to edit the element. Depending on the element, though, this may happen in different ways. For example, if you double-click a text element, you will be able to edit the text directly.

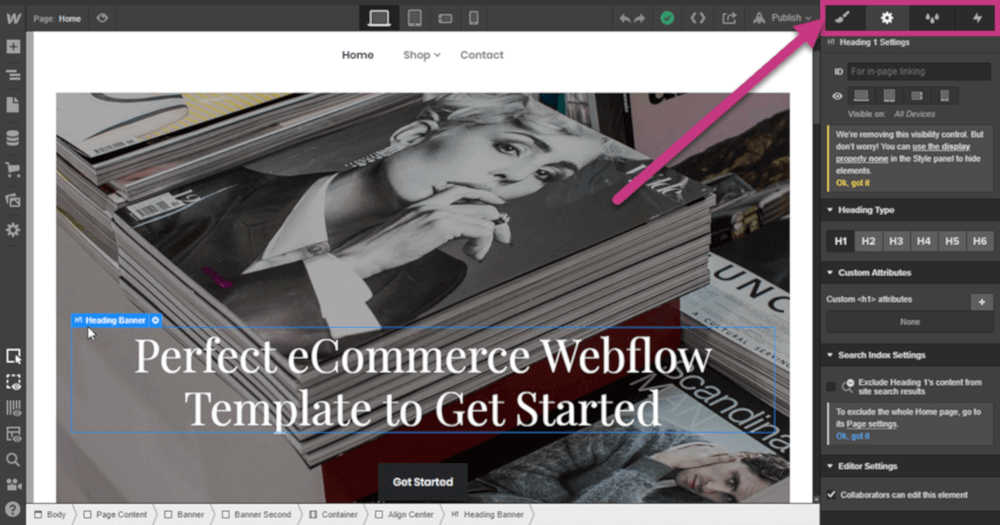
However, if you click an image element, it will bring up the element’s “Settings” box, which you can use to edit the image.

When an element is selected, the right sidebar will also display editing options. Webflow uses a lot of the same terminology as CSS without requiring you to put together an actual style sheet.

The right sidebar has a variety of editing windows. To see a different window, click any of the four icons at the top of the right sidebar.

If you hover over the icon, the window’s name will appear, along with the window’s shortcut enclosed in parenthesis. You can use the shortcut to switch between windows easily. The editing windows and their shortcuts are:
![]()
Window: Style
Shortcut key: S
![]()
Window: Element Settings
Shortcut key: D
![]()
Window: Style Manager
Shortcut key: G
![]()
Window: Interactions
Shortcut key: H
If you are familiar with the CSS terms, using the right sidebar will be a breeze. Even if you aren’t familiar with CSS, most of the options aren’t too hard to puzzle out. However, if you do happen to need help with some of the terms, we recommend looking them up on w3schools.com. This free resource is designed to help beginners understand website basics. Their CSS section covers typical CSS terms and shows you how to use them. While you don’t need to learn how to use the term in a CSS file, it will still give you a good idea of how the option affects the element.
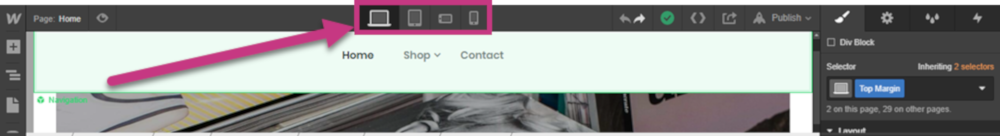
Pro Tip: When editing your site, you can use the four icons in the middle of the top navigation bar to see how your site will look on different screen sizes. Having a responsive site is important, after all.

Removing Webflow Elements When using a website builder to create a site, it’s natural to want to remove elements. Whether it’s an element you added yourself or one that came with the element, removing content is part of the website creation process.
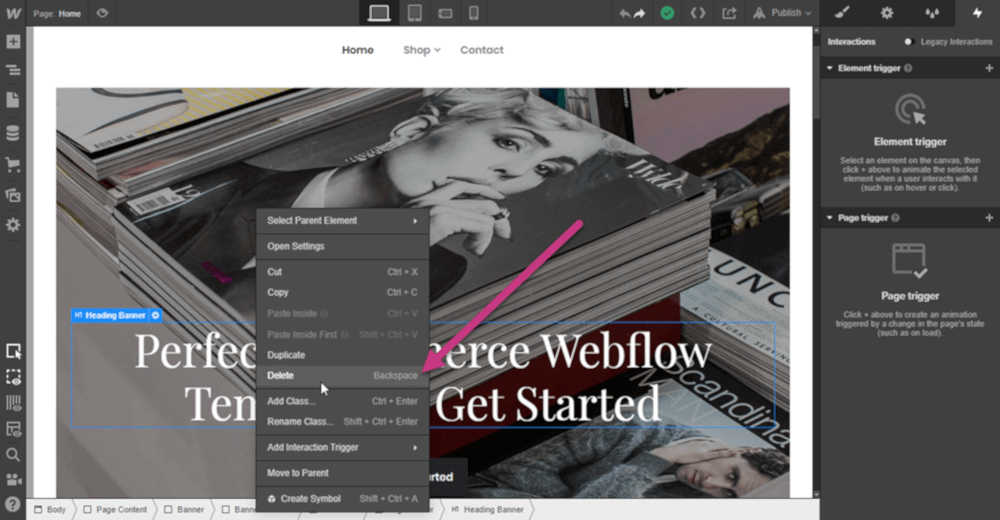
In order to remove elements in Webflow, you need to select the element. As we mentioned before, if the element is in an area other than the “Body” (i.e. the navigation or footer), then you will need double click that section before you can select an element in that region.
Once an element is selected, you can either click the backspace button on your keyboard or right-click and select “Delete” from the drop-down.

Doing this will remove the element from your site page.
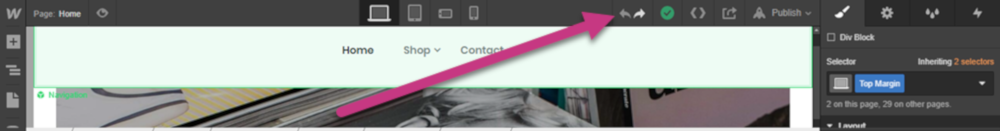
Pro Tip: If you accidentally remove an element you didn’t mean to, you can use the undo button in the top navigation bar to bring the element back.

Adding New Webflow Elements One of the best parts about building a website with a website builder is being able to add content easily. No need for custom coding - website builders like Webflow take care of the basics for you and supply an interface that helps you add and edit the elements as you like.
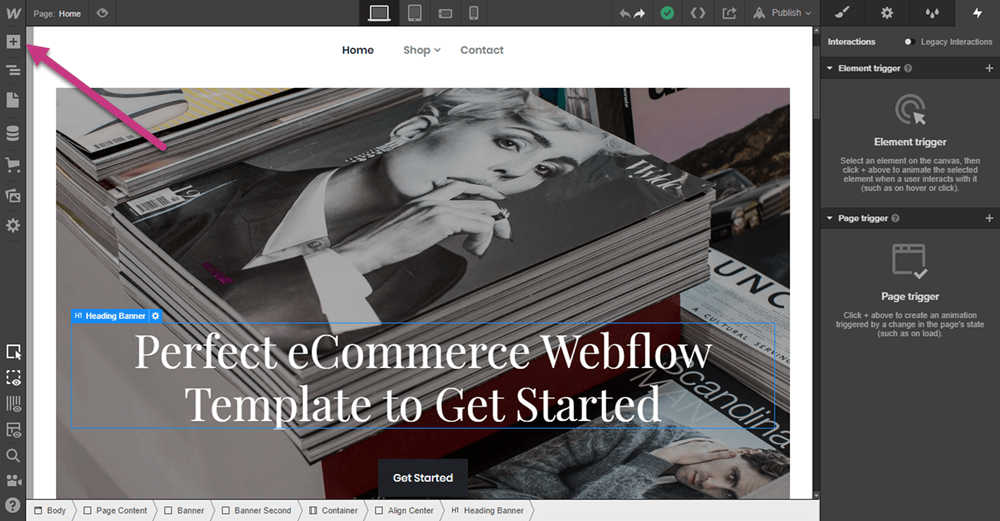
To add new elements in Webflow, go to the left sidebar and find the plus icon.

Click this to open the “Add” interface. The “Add” interface holds a variety of elements, all of which can be used to create your site. Elements are broken into categories, such as “Layout” and “Typography.” You can scroll through this window to get a better idea of what elements Webflow has to offer.
When you have found an element you would like to add, click and drag the element onto the Designer interface. A blue line will appear where the element will be placed, so be sure to keep that in mind before you drop the element.

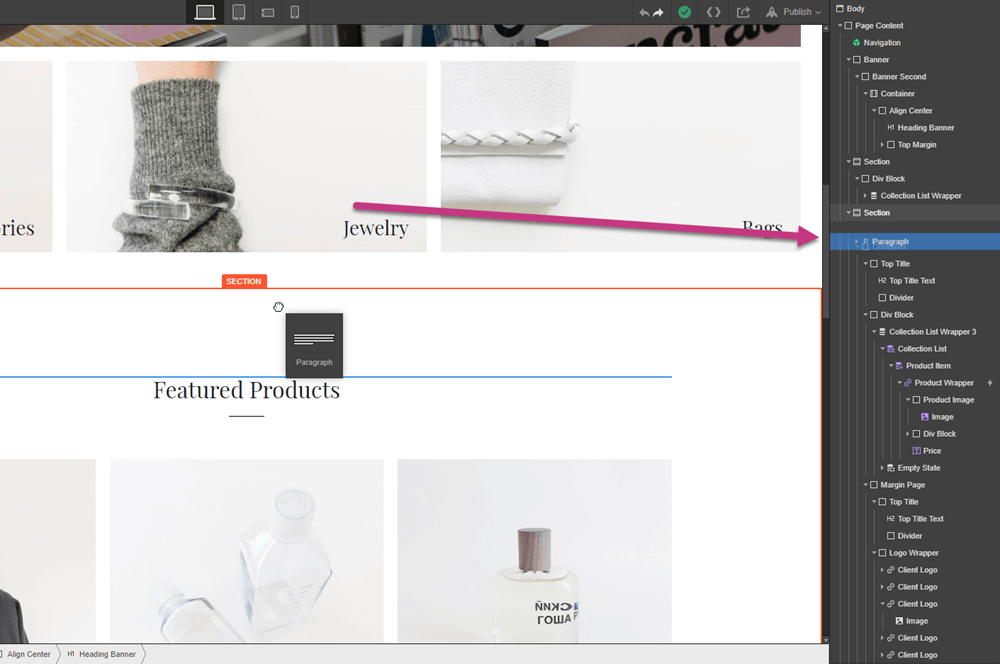
If you are familiar with HTML, you can use the right sidebar to get a better idea of where the element will be placed. When dropping an element, the right sidebar automatically brings up a list of the HTML elements that are already on the page. As you move your chosen element around, the right sidebar will show you where the element will be placed within the HTML hierarchy.

When you drop the element, it will place the element where the blue line was. This may cause other elements around the new one to be rearranged. Don’t worry - if you hate how the new element looks or where it is placed, you can always hit the undo button.
Moving Webflow Content Moving elements in Webflow is a straightforward process.
If you placed an element, but didn’t like its location, all you have to do is select the element and drag it to a new location within the editor. The same blue line you saw when adding content will appear to guide you. This line shows you where the content will land, so it’s important to pay attention to it.
Elements in Webflow will snap to the nearest object. While this doesn’t allow you to place things as freely, it helps with alignment so you don’t need to count pixels.
🎬 2. Creating Content for Your Members
In this section, you’ll learn how to organize and create content pages for your members.
Now that you have the basics of the Webflow Designer down, you can move on to actually getting your membership site set up.
Membership sites are comprised of content. Whether that’s written content, audible content, or content created by members themselves, a membership site is a gateway for the members to access all of it.
So how do you make sure your membership site is designed in a way that gives your members ample access to your content?
Well, as always, design is subjective. We can’t tell you that there is only one way to design your membership site. However, we can point you in the right direction by showing you the things we have seen work well for other membership sites.
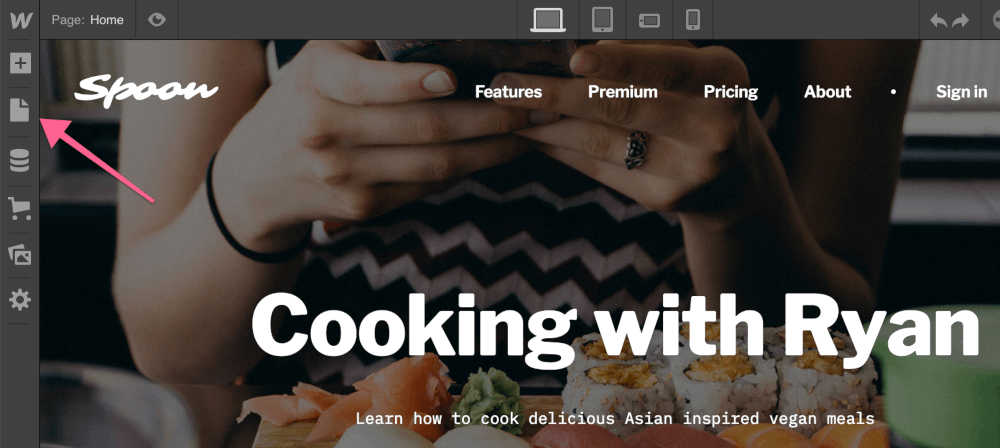
Member Login/Signup The login and signup area will be one of the most interacted with features on your website. Because of this, it’s a good idea to make this feature HIGHLY visible. You want people to be able to find this as soon as they land on your site - no matter where they land.

That’s why it’s a good idea to have it somewhere that exists on all site pages. You don’t want to lose people just because they didn’t land on the right page. Whether it’s a tab in your top navigation or a section you plug into every page, make sure that your existing and prospective members can find it as soon as possible.

Members-Only Content Members-only content is the draw of your membership, so it’s important that your members can find it! Besides that, how you actually deal with members-only content is purely up to you. Some membership site owners hide all the members-only content until a member is logged in. However, others will allow non-users to click on the content, but then offer them a signup/login form instead.
Regardless of how you choose to display content to non-members, many membership sites include the entrance to their membership content somewhere on the main page for members who have already logged in.
Pro Tip: MemberSpace has a nifty feature that you can use for this. With the MemberSpace feature, you can specify a webpage that members will be redirected to directly after login for each plan. You can take care of this when adding a new member plan within the MemberSpace interface.
We’ll cover the MemberSpace interface and set up in more detail later, so you don’t need to worry about this now.
Setting Up Other Webflow Pages Membership sites are usually comprised of numerous pages. Between the main page, potential login/sign up page, and different content, membership sites usually require a lot of different pages.
That being the case, you will need to know how to add new pages in the Webflow Designer.
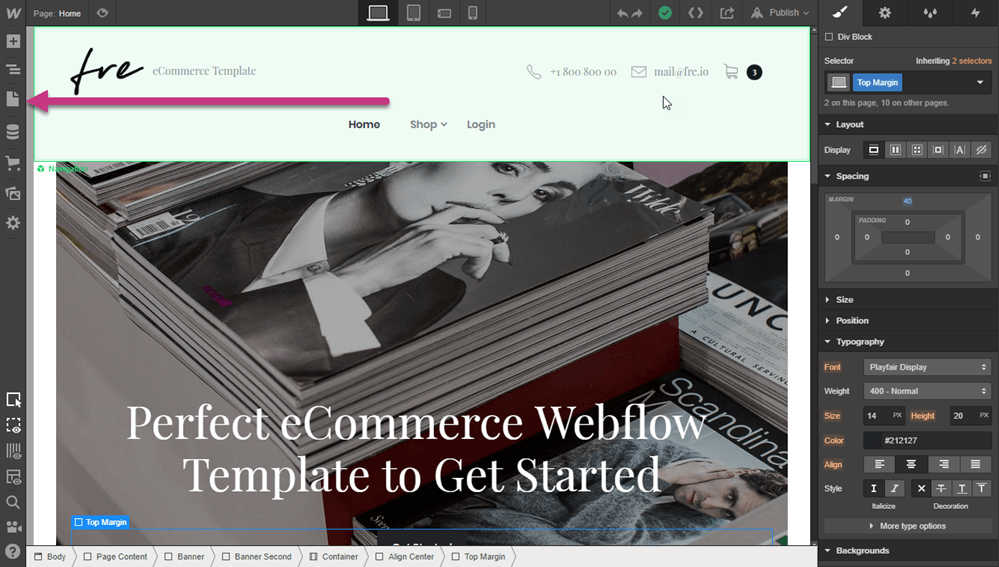
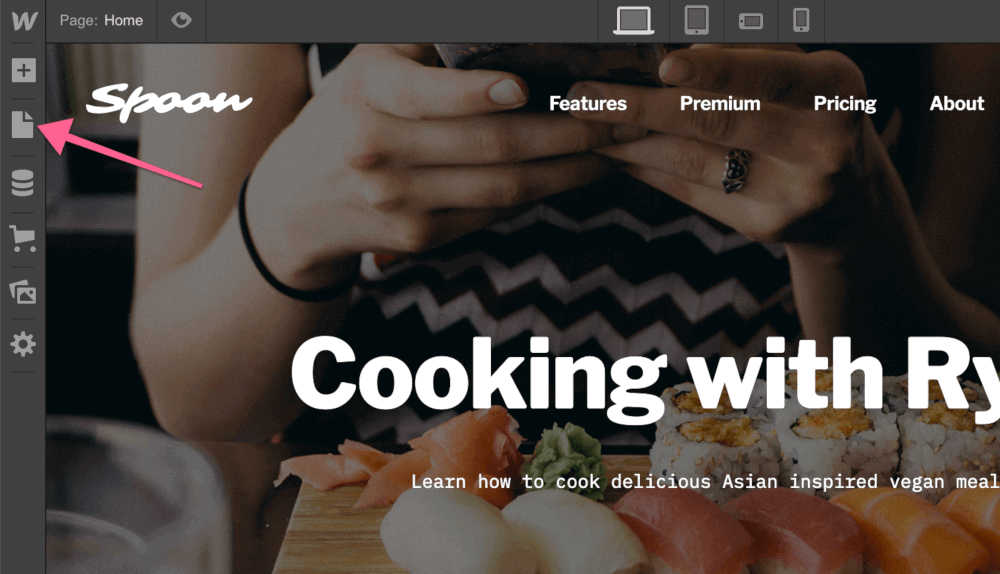
To add a new page, go to the left sidebar and click the page icon.

This icon will open the Pages interface. This interface shows you what pages you currently have. It also has a handy search bar to help you find a specific page.
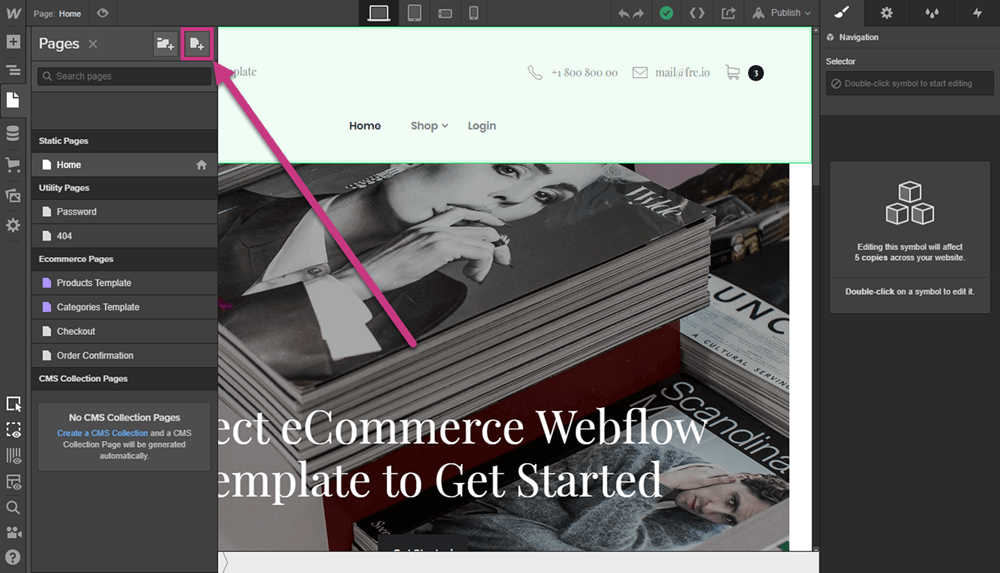
To add a new page, click on the page icon with the plus button in the top right of the interface. If you hover over the icon, a tooltip will come up that reads, “Create New Page.”

Be sure not to click on the folder icon with the plus - if this button is clicked, it will add a new folder, not a new page.
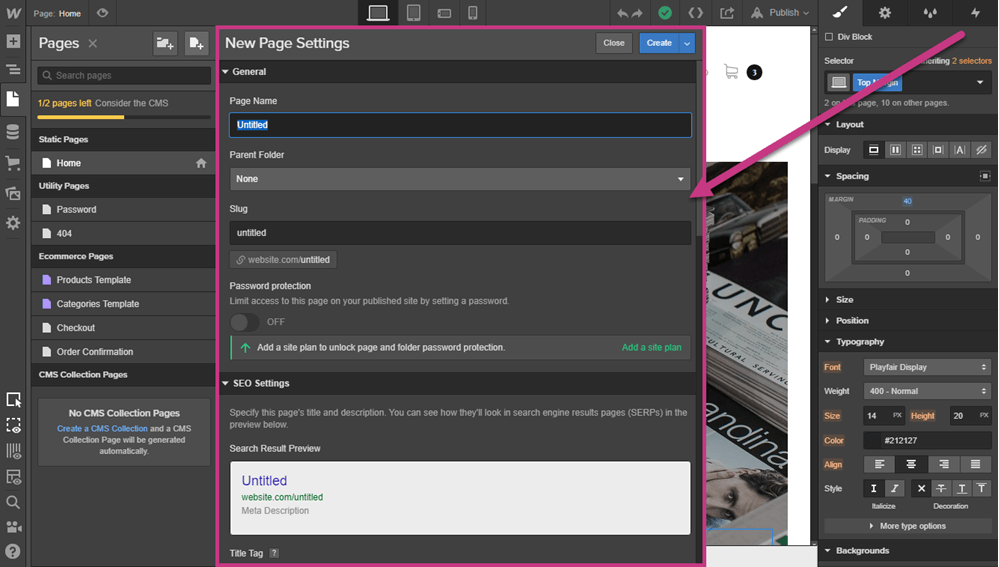
When the “Create New Page” icon is clicked, it will open a new interface called “New Page Settings.” You can enter all of your new page’s details into this interface, such as the page name, slug, SEO items, and other page-related data.

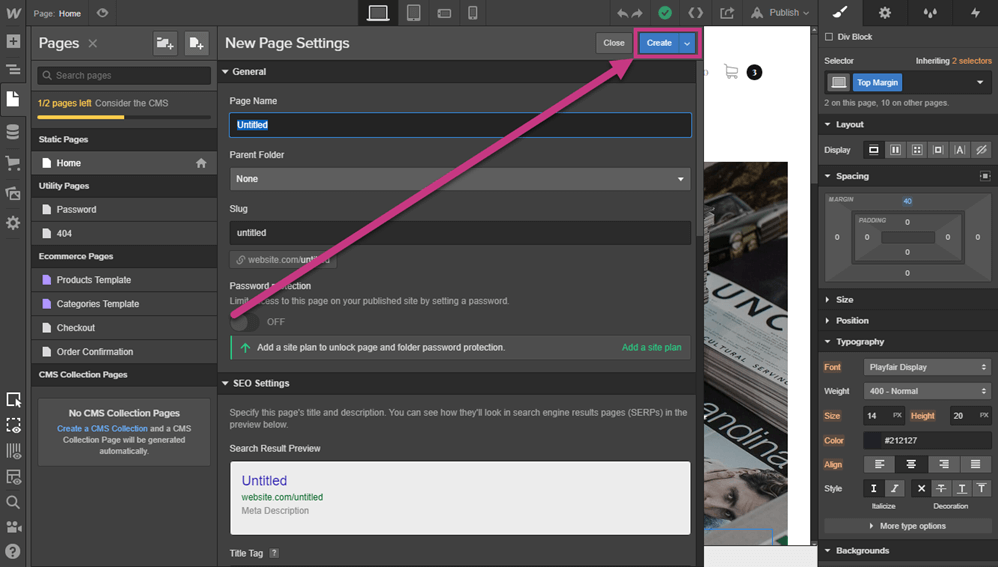
When finished, click the blue “Create” button in the top right corner of the interface.

This will add the new page to your site and automatically open it so that you can begin editing.
✅ 3. Getting Started with MemberSpace
In this section, we’ll show you how to get started with MemberSpace and install it on your Webflow site.
Now that you are equipped with the basics of designing a site in the Webflow Designer, you can move on to adding MemberSpace to your site. MemberSpace is what will give your membership site actual membership capabilities.
Installing MemberSpace on Your Webflow Site However, before MemberSpace can work on your Webflow site, you need first to integrate MemberSpace into your website.
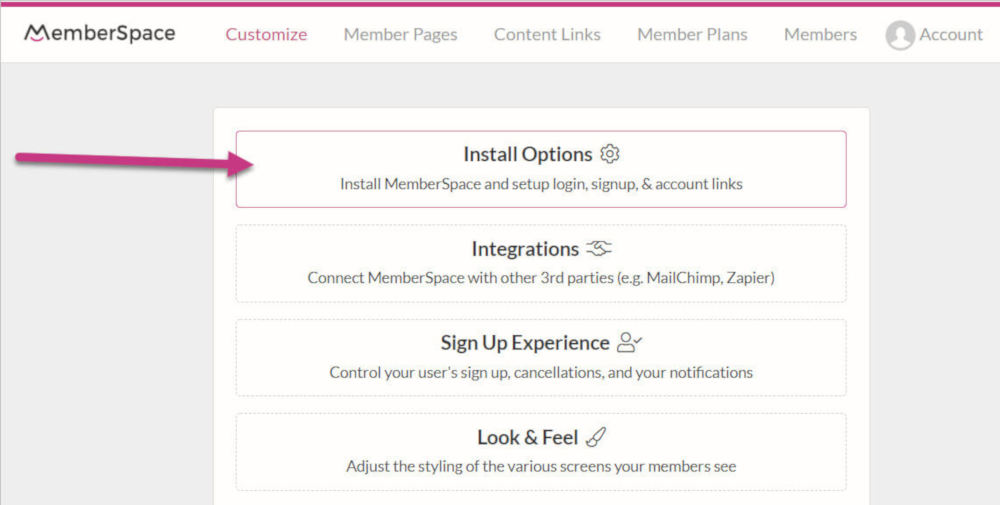
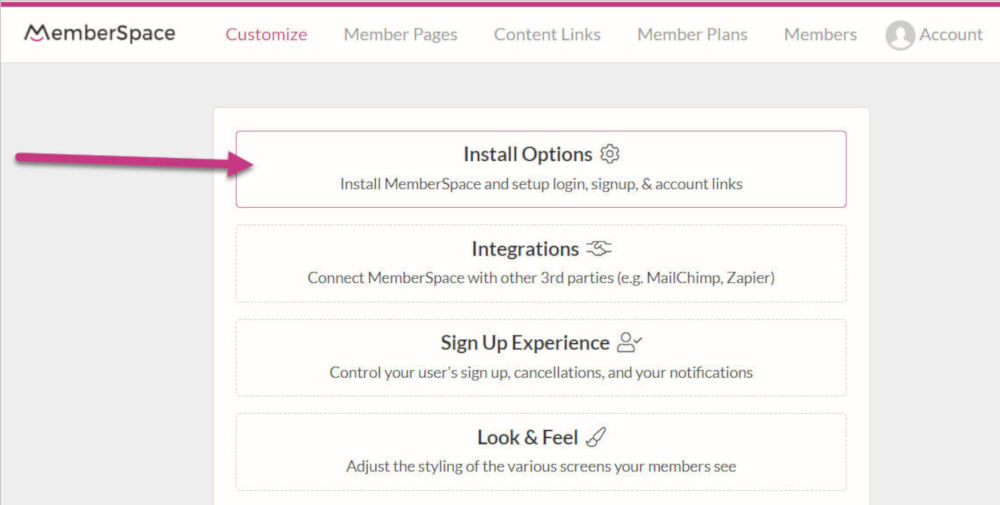
To do this, you need to first login to your MemberSpace account. Once you have logged in, go to the top navigation menu and click the “Customize” button. Once there, click “Install Options.”

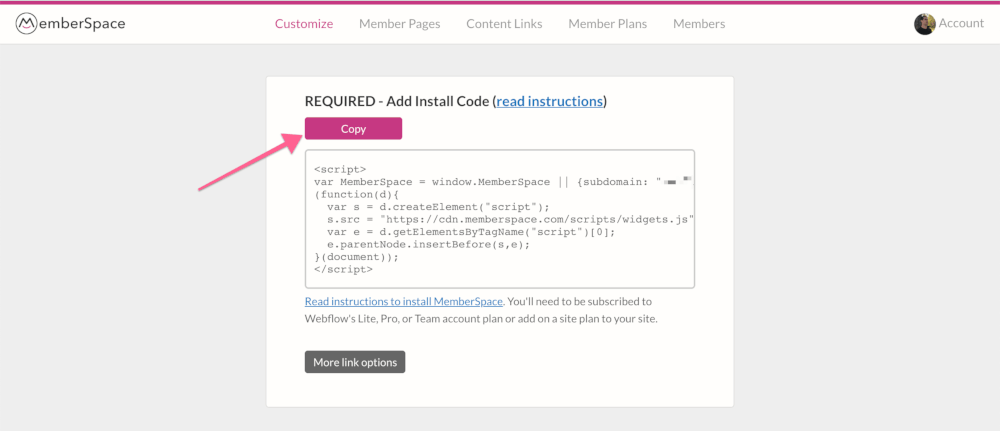
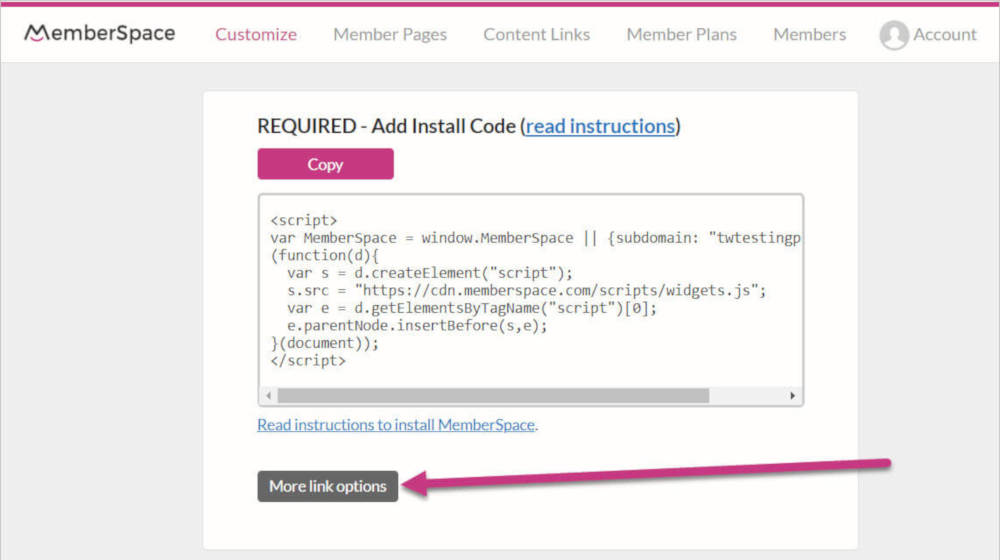
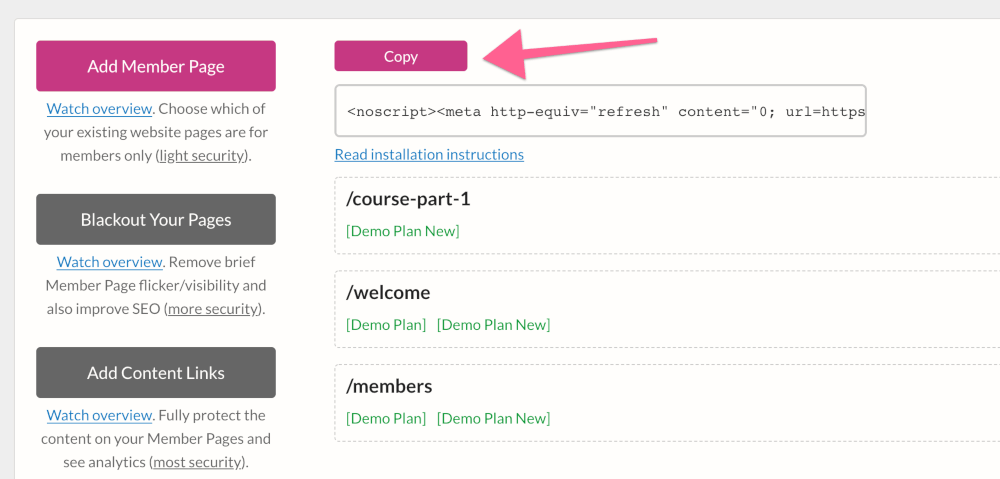
This will take you to a page where you will see MemberSpace’s installation code. Click the “Copy” button at the top of the page to copy this code.

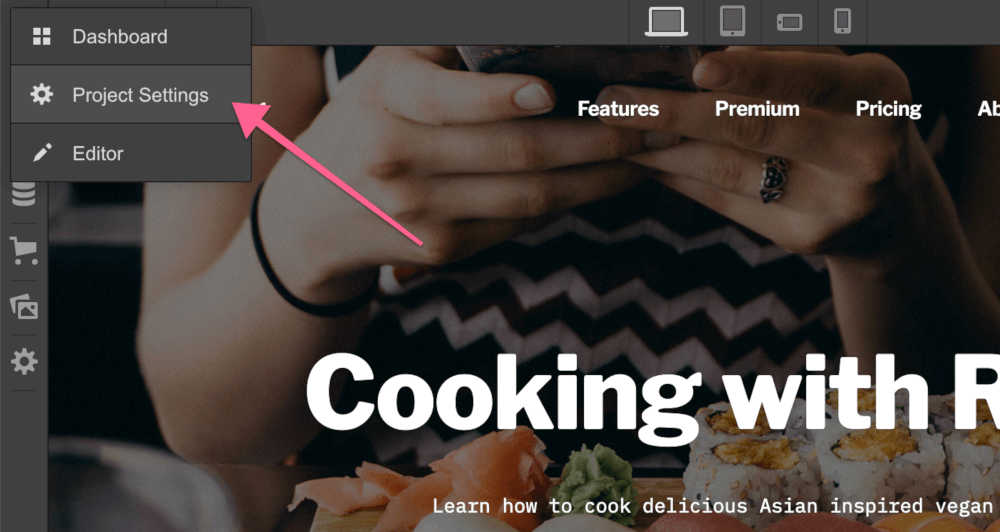
Next, return to the Webflow Designer and click the W icon in the left sidebar. This will open up a drop-down. Click “Project Settings.”

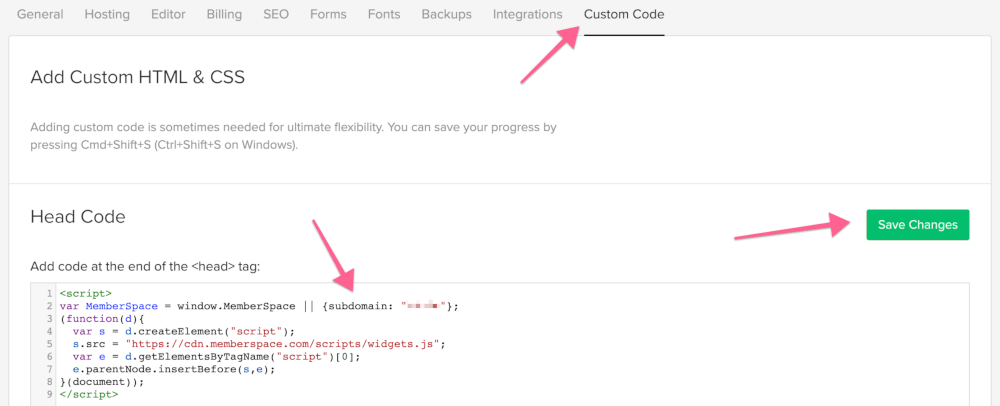
This will open a new page with the website settings. Go to the “Custom Code” tab, then paste the code you copied from MemberSpace into the “Head Code” text field.

When finished, be sure to click “Save Changes.”
Keep in mind that changes will not be made public, even after you save, if you do not publish your site. While you may choose to wait until after you have completed all of the site changes, testing your MemberSpace integration will not be possible until you have published your site.
This is because Webflow disables the code while in the Webflow Designer, thus making it impossible to determine whether the code is actually working.
You can publish your site by clicking the “Publish” button in the upper right corner of the Designer’s navigation bar.
Automatic Login/Signup Button Options When MemberSpace is implemented, it will automatically add a black login/signup button in the bottom right corner of your website. This button will appear on every page.
While this button is designed to help you get started with your membership site, it can be relocated or removed altogether if you desire. If you would prefer to relocate the button, you can contact our support team for help. They’ll gladly assist you with moving the button to a different location.
If you would like to remove the button completely and use a different form of signup/login (like an embed or pop up, which we will cover later in this guide), follow these steps:
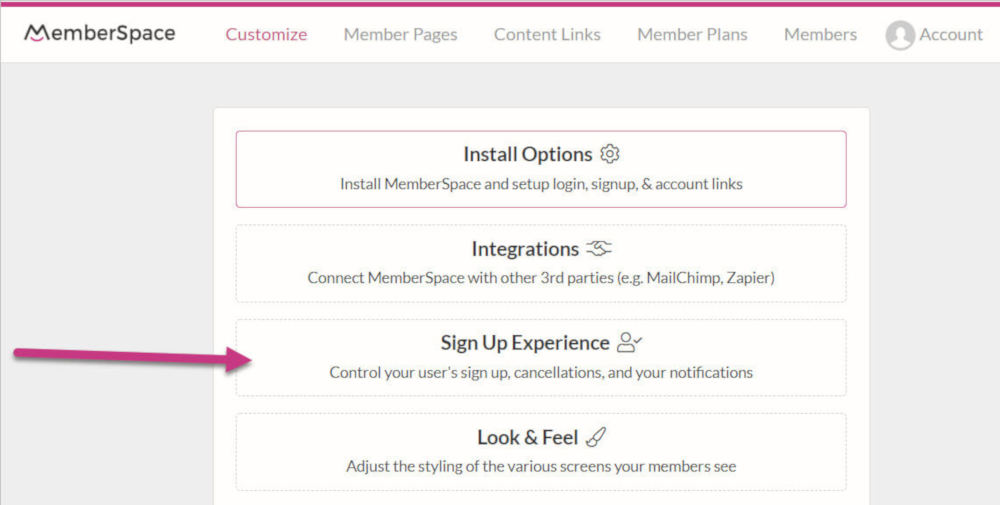
In the upper navigation bar, click “Customize.” Once within the “Customize” interface, click “Sign up Experience.”

On the next page, find the “Display the Login/signup” checkbox and uncheck it. Then click “Save” to save your changes.
🧭 4. Setting Up Your Member Site Navigation
In this section, you’ll learn how to create navigation so your members can find their way around your site.
Now that MemberSpace is successfully set up on your Webflow site, you can start adding in its membership features.
The first feature we are going to cover is how to set up your member navigation. Member navigation is important to any membership site. It is the portal through which your members will interact with your offering and where they will instinctively go when searching for something new.
How you ultimately create your site navigation is up to you, but we have two member-specific navigation methods others have used successfully in the past: a members-only navigation page and a members-only drop-down menu.
Members-Only Navigation Page A members-only navigation page works as a homebase for your members. Once they log in, they will go to this page to access all the content their membership makes available to them.
To add a members-only navigation page, you must first add a page in Webflow and design it to your liking. This is an excellent place to show members what content they have access to and direct them to the different categories of your offering. Refer back to the Learning the Basics of Webflow for instructions on how to add and design pages.
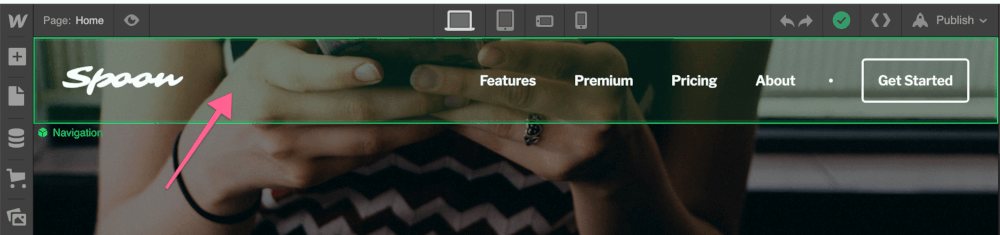
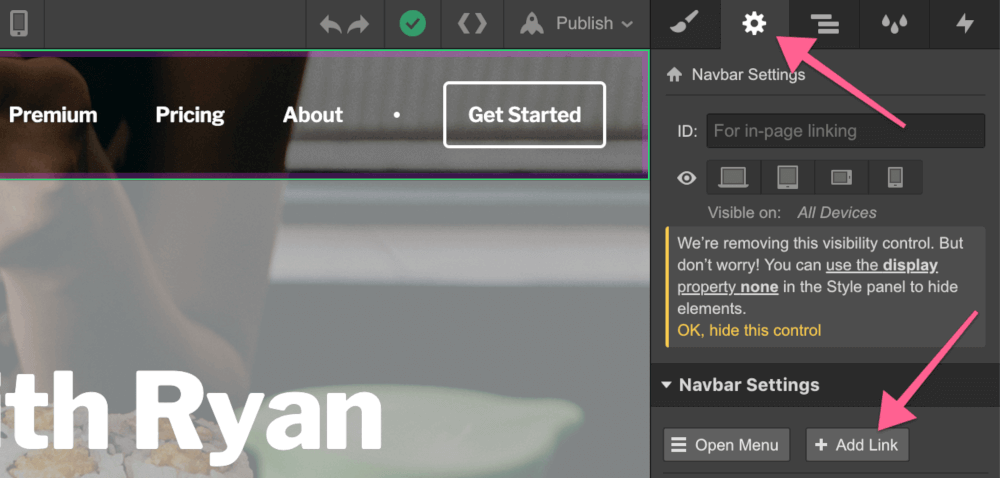
Once the page has been added, you can add it to your navigation by double clicking the Navigation section at the top of your site.

Then, go to the right sidebar and click the gear icon that stands for “Settings.” Then, within the interface that appears, click the “+Add Link” button.

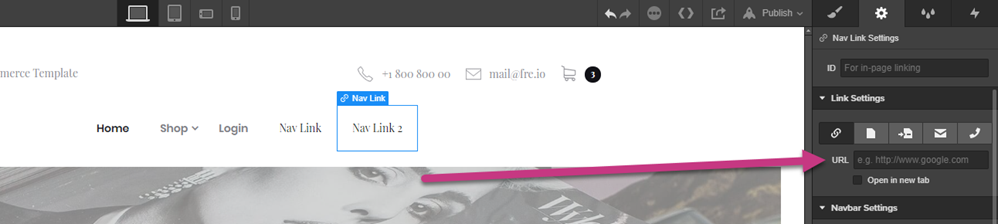
Add the URL of the page you just created into the available text field, then double click the link in the Navigation section of your site to edit the link text.

If you don’t edit the link text, the link will display as “Nav Link 1” or something similar.
If you don’t know your page’s URL, you can find it by clicking the Page icon in the left sidebar, then find the name of your page.

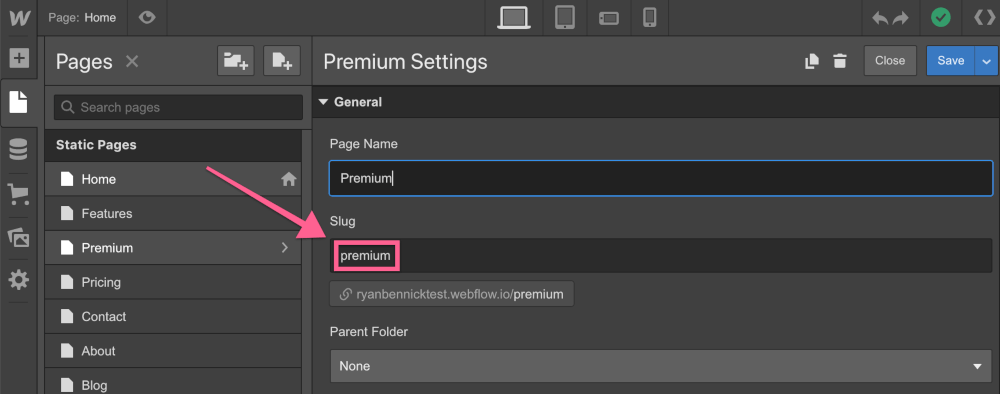
Once you have found it, hover over the name, then click the gear icon that appears.

Find the “Slug” field. The text that is in this field is the ending of your URL. You can see a completed version of the URL right below it.

Once you have finished adding and editing the URL text, you can also style and move the link within the navigation area if desired. This will have no effect on the link’s functionality.
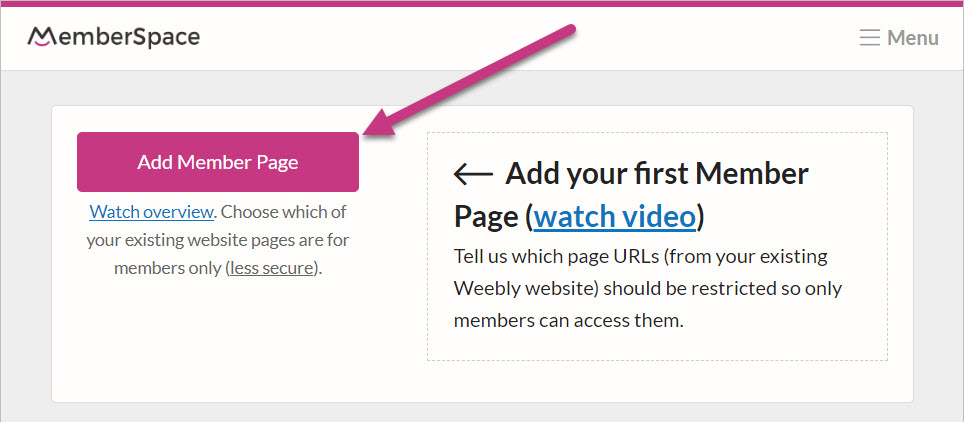
When you have finished, you need to add the page as a member page. To do this, log in to your MemberSpace account, then click “Member Pages” in the top navigation bar. This will take you to the Member Pages interface. In the left sidebar, click the “Add Member Page” button.

Clicking that button will take you to a form for you to fill out about the page. On this page, enter the page’s URL (that you found earlier) and select how soon after signup this page should be available to members.

If you want to add this as the default page where members are taken after signing in, you can do so by changing the “After signup - send members to this URL” or “After Login - send members to this URL” in your Member Plans settings.

Add a Member Drop-Down to Your Top Menu Another option is to add the navigation drop-down to your top navigation menu. To do so, first double click the navigation section of your website. Then go to the left sidebar and click the plus icon.

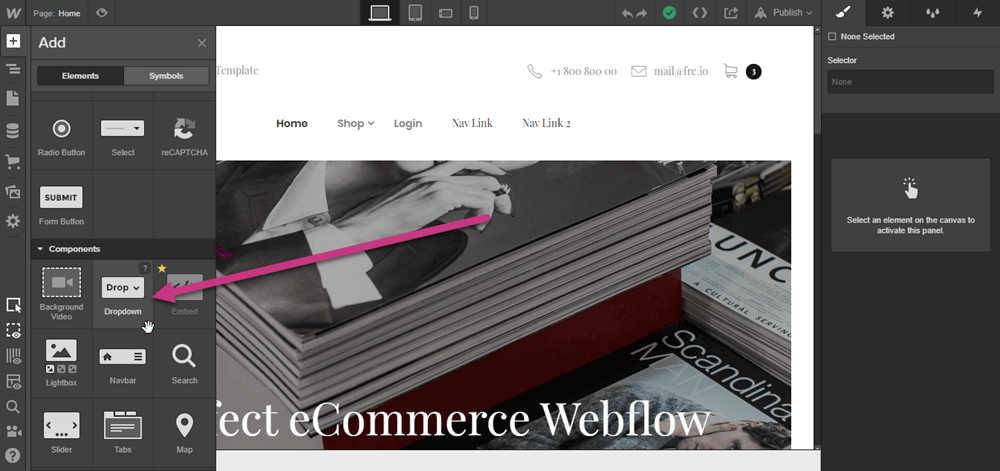
Once there, scroll through the available elements and find the “drop-down” element.

Drag and drop this element into your navigation section. Keep in mind that if it won’t let you add a menu item to your navigation bar and instead places it outside the navigation menu, it means you did not double click the navigation section.
Once the “drop-down” element has been added, you can begin to add your content into drop-down. You can use this set up to list all of your content in the drop-down, giving your members easy access.
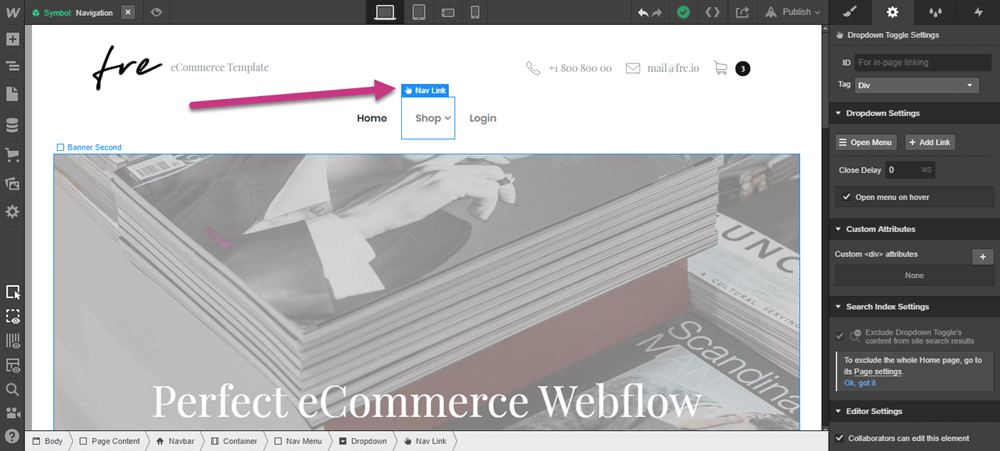
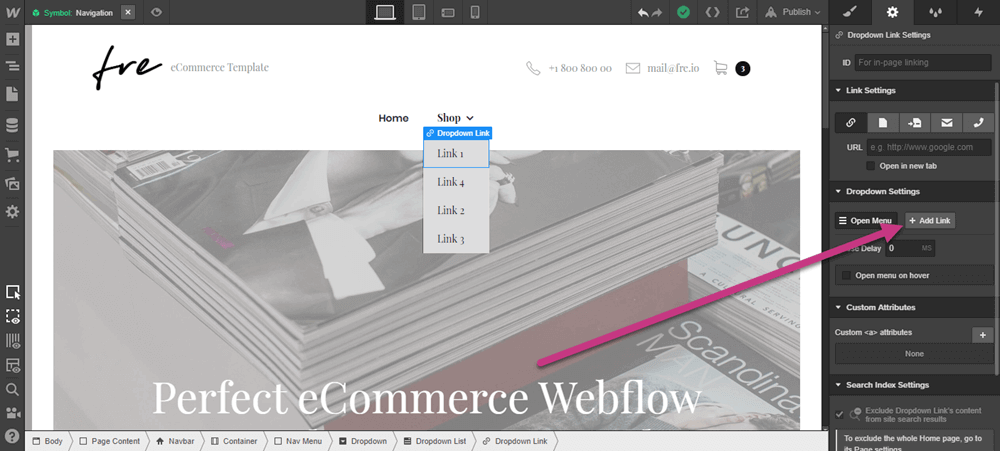
To add links to a drop-down, double-click the new drop-down element. Make sure that the element is enclosed in the box that is labeled “Nav Link.” If not, double-clicking may result in you editing the text instead of the element itself.

Once you have double-clicked the element, go to the right sidebar and click the “Open Menu” button.

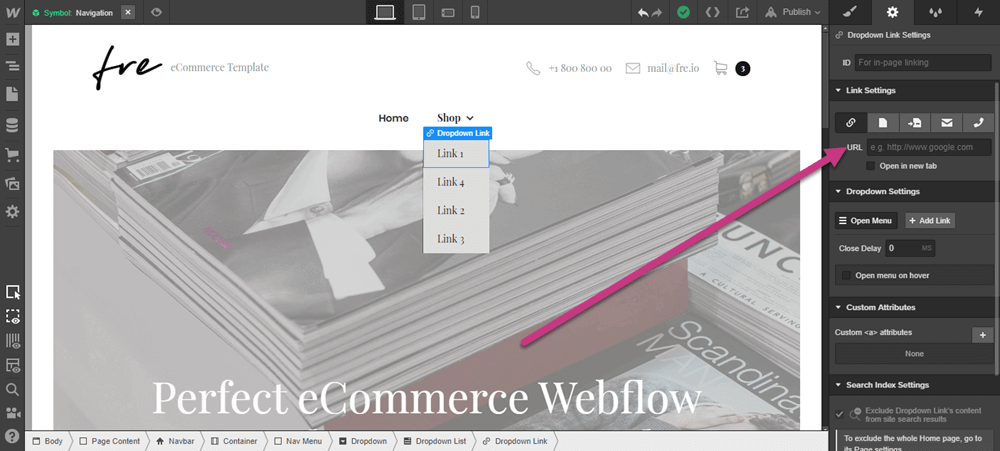
This will open the drop-down menu so that you can add your content into the drop-down. If you want to edit the text of the sub-menu item, click twice. If you want to link your content, you will need to click the sub-menu item only once. This will bring up the right sidebar.
To link to your content, paste the content page’s URL into the available text field.

If you want to add more pages to the drop-down click “+ Add Link.” This will automatically add another link to the drop-down.

To edit the link text, double-click the link text. When finished, you can click out of the navigation bar to finish the process.
🔑 5. Creating Signup and Login Pages
In this section, we’ll show you different ways people can signup and login to your membership site.
Creating signup and login pages is necessary for any functioning membership site. However, you have a lot of options about how to go about incorporating the signup or login interface into your site.
MemberSpace provides both embedded and pop up signup/login interfaces that work with Webflow.
Adding a Login/Signup Pop Up to Webflow There are two options for adding a login/signup pop up to your site. The first option is to add the pop up to a menu, which will summon the pop up when users click the link. The second option is to add the pop up to a specific page. When added in this way, the pop up will be embedded somewhere in the page as a link or a button.
Conveniently, both the pop up and embed option will change to a “Your Account” link when members are logged in.
Adding a Pop Up to Top Navigation If you choose to add a pop up to your navigation, you must start by entering your MemberSpace account and clicking “Customize” in the top navigation menu. This will take you to the customization page with a list of options. Click “Install Options.”

Once on the Install Options page, click the gray “More link options” button. This will open the area that holds the various login and signup codes.

Once there, find the pop up you want (there are two options - a login/signup pop up and an only signup pop up) and click the “Copy” button to copy the pop up code.

Once you have copied the pop up code, you can go back to the Webflow Designer and double-click the top navigation menu. This will open the interface to edit it.

Next, go to the right navigation bar and click the gear icon. This will bring up the navigation menu’s settings. In this interface, click the “+ Add Link” button.

This will open up a field where you can enter a URL. Paste the code you copied from the MemberSpace backend into this field. To edit the link text, double-click the text shown in the navigation bar. Doing so will allow you to edit the text for the menu item.
As before, we remind you that changes that are not published will not be able to be tested. The Webflow Designer interface blocks MemberSpace’s code, so in order to see your new pop up in action, you first need to publish your site, then visit the published site.
Adding a Pop Up to a Specific Page Adding a pop up to a specific page can work well, especially for signups. You can use the pop up in any interactive element that utilizes a link. For example, you could use a button or a link in text.
So, if you wanted to add a pop up to a specific page, you must start by entering your MemberSpace account, clicking the “Customize” tab, selecting “Install Options,” then clicking the gray “More link options” button. This will bring up the pop up options. Find your desired pop up, then click the “Copy” button to copy the pop up code.

Once you have copied the pop up code, you can go back to your Webflow Designer and click the page icon in the left sidebar.

Find the page you want to add the pop up to, then click its name. This will take you to the page. Once on the page, go back to the left sidebar and click the plus button.

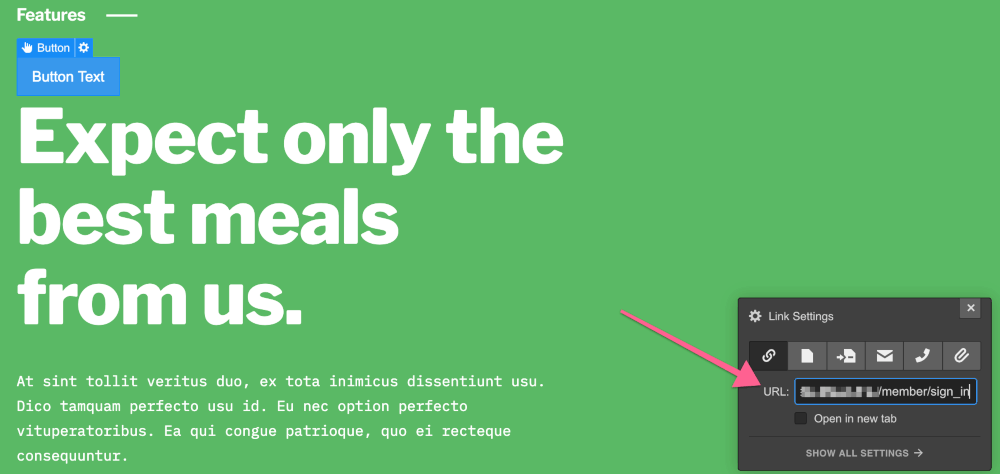
You can add any element that will accept a link, such as a button or text. Once you have selected and placed your chosen element (in our example, we chose a button), find the URL field for the element and paste the code you copied from MemberSpace into it.

You can format and arrange the element however you like; this will not affect the link functionality.
Publish any changes you wish to test. Remember - MemberSpace code does not function properly when in the Webflow Designer interface. The only way to see its true functionality is to publish and visit the live site.
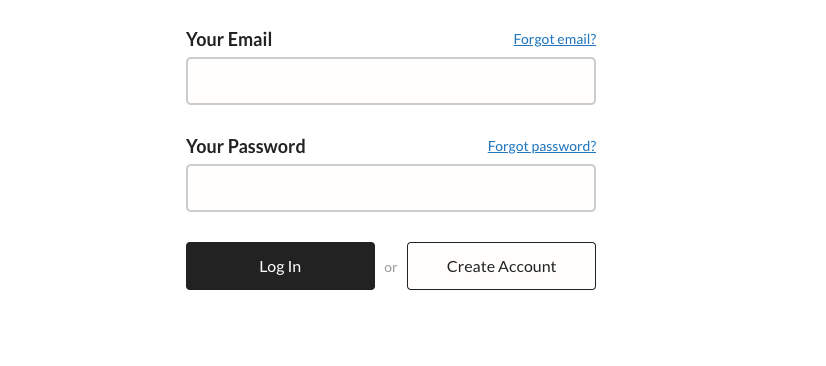
**Embedding a Login/Signup in a Page **If you prefer to embed your login/signup form into a page, you can do so using the MemberSpace embed feature. MemberSpace supplies the code for the form embed, so all you have to do is paste the code into your Webflow page.
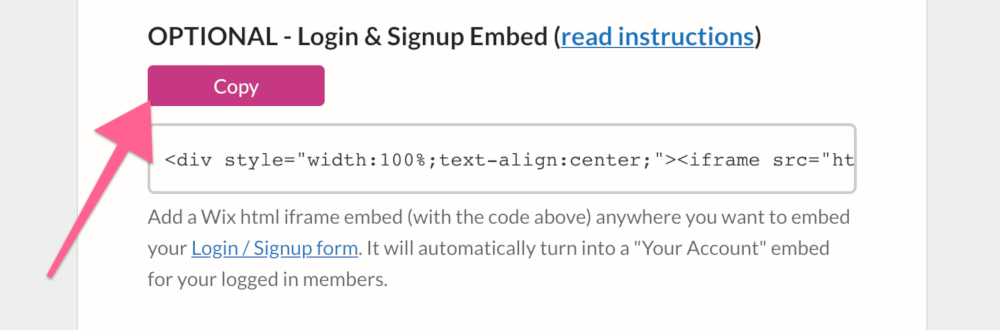
You can find the embed code in the same place as the pop up options. Enter your MemberSpace account, click the “Customize” tab, select “Install Options,” then click the gray “More link options” button. This will bring up the extra login/signup codes. Once you have found the embed code, click the “Copy” button to copy the embed code.

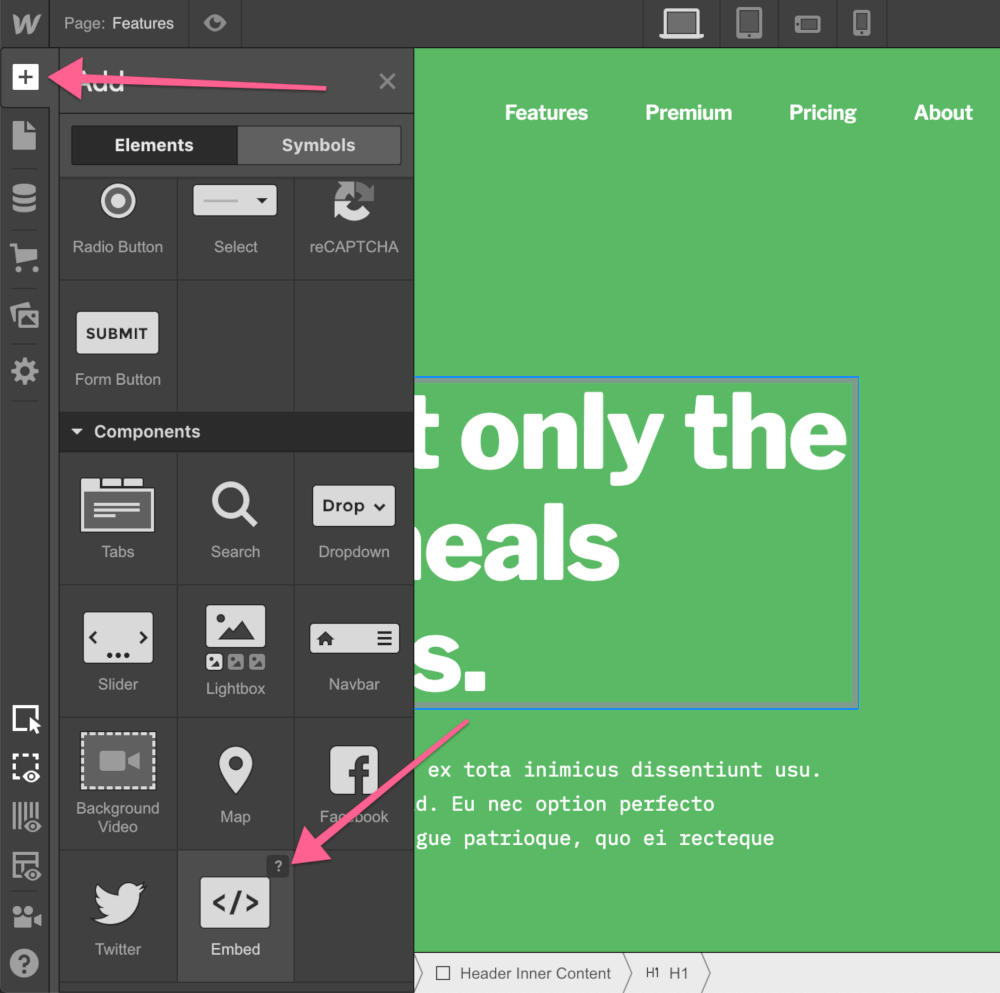
Once copied, return to the Webflow Designer and navigate to the page you want to add the embed form on. Then, go to the left sidebar and click the plus icon. In the elements interface, scroll until you find the “Embed” element.

Drag and drop this element into your desired location on your page. When placed, it will automatically bring up a text field.

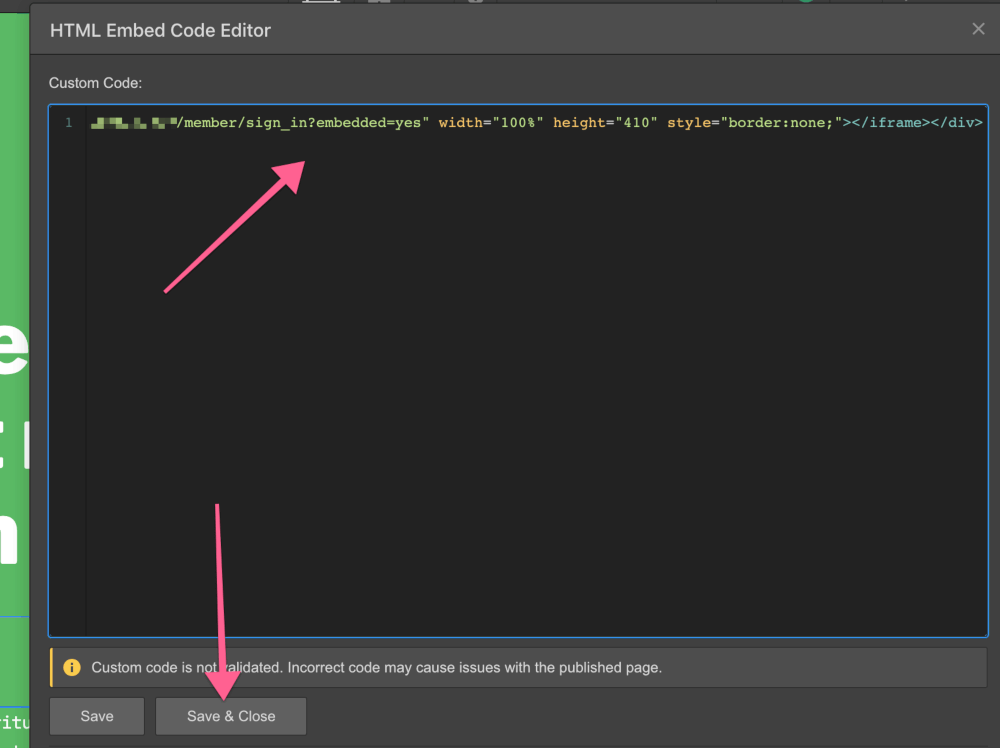
Paste the code you copied from the MemberSpace backend into this field, then click “Save & Close.” This will add the login/signup embed to your page.
Remember to publish your changes if you want to test the MemberSpace functionality! Webflow will block the MemberSpace code in the Designer interface, so you must visit the live site to see your new embed in action.

🙅♀️ 6. Protecting Members-Only Content (Simplest Way)
In this section, you’ll learn the easiest and simplest way to protect your members-only content pages.
Now that you have equipped your site with the necessary login/signup features, you can move on to adding your members-only content.
Adding Member-Only Pages We touched on this earlier in the guide when we were going over how to add members-only navigation. However, you can also set an entire page to only be accessible by your members.
To do this, you must first build the page in Webflow and find the page’s URL (which you can do by going to the Page interface, clicking the gear next to the name of the page, then finding the “Slug” field).
When you have built the page and found its URL, go to your MemberSpace account and click “Member Pages” in the top navigation menu. This will take you to the Member Page interface.
Once there, click “Add Member Page” in the left sidebar.

This will take you to a form to fill out about your page. You will need to enter:
-
The link to the page (that you found earlier)
-
When the page should be available

Fill out these fields, then click “Add Now.” This will add the page to the list of members-only pages. MemberSpace will protect this page from being accessed by non-members.
🚫 7. Blacking Out Members-Only Content (More Secure)
In this section, we’ll show you how to make your members-only content pages even more secure.
Content is the foundation of a membership site. You need to be sure that only your members can access it. You put your time and effort into creating the content; no one should be able to circumvent your system and access your resources for free.
That’s why MemberSpace has built ways to protect your content and keep it truly members-only. By default, members-only content is kept from non-members, but we have come up with an extra level of security to keep even the most determined non-member from getting around the membership wall.
This extra layer of security blacks out your pages for non-members.
When non-members access a non-blacked out member page, the page may show on the screen for a second or two before they are told it’s members-only content. With a blacked out page, there is no brief blip. It is consistently hidden from the non-member.
A blacked out page also helps if someone with advanced technical knowledge tries to bypass the membership pay wall. Users may disable their JavaScript in an attempt to get around the automatic redirect to the signup/login form. If they try this and page is blacked out, they are still kept from seeing the page.
Blacked out pages also deter search engines from automatically indexing your members-only pages along with the rest of your site.
While non-members and search engines will get a blacked out page, your members will be able to log in normally and see the page as it was intended.
To black out pages, you need to log in to your MemberSpace account and click on “Member Pages” in the top navigation menu.

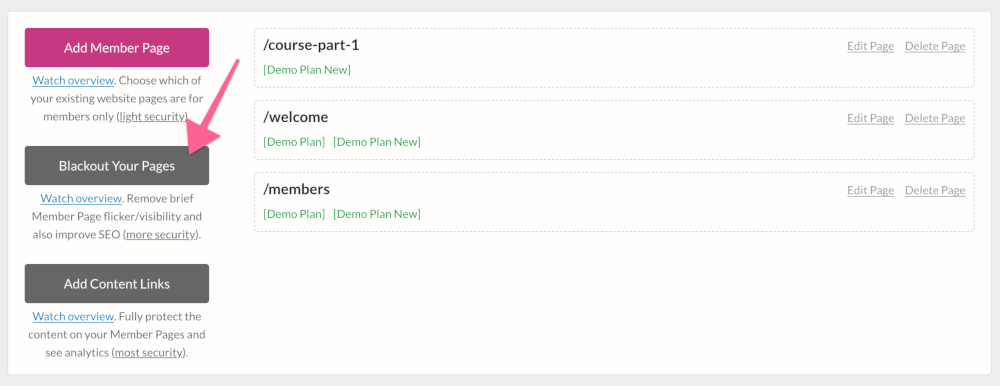
This will take you to the Member Pages interface. Once there, go to the left sidebar and click “Blackout Your Pages.”

You will be taken to the blackout pages interface. At the top of the page, you will see a code. You can use this code in your Webflow interface to blackout your chosen pages.To copy this code, just click the “Copy” button.

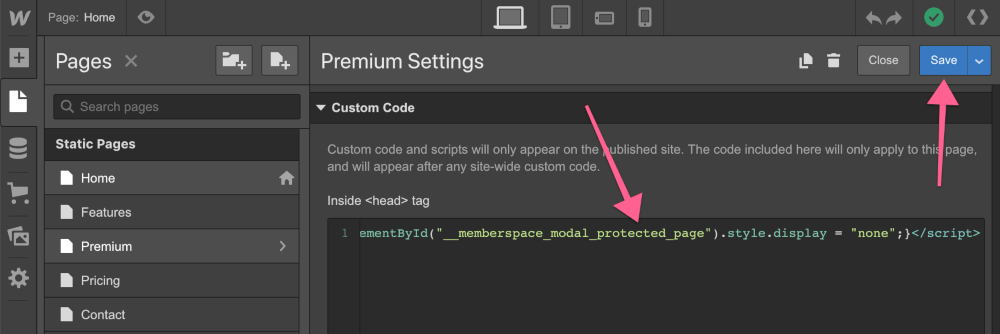
Now, go to your Webflow Designer and click the page icon in the left sidebar. Find the name of the page you want to black out, hover over it, then click the gear icon that appears. This will bring up the page’s settings interface. In this interface, scroll down to the “Custom Code” section, then paste the code you copied from MemberSpace into the “Insider <head> tag” field.

When finished, click the blue “Save” button in the top right corner.
🔒 8. Adding Content Links to Member Pages (Most Secure)
In this section, you’ll learn the most secure way to protect your members-only content.
If you want to add content that is accessible to members via link (like a download, a pop up, etc.), you can do that with MemberSpace’s content links.
With content links, you supply the file and MemberSpace makes sure the user is signed in before letting them see/download the item.
Content links work with:
-
PDF
-
Videos
-
Audio (MP3 only)
-
Images
-
HTML
-
Miscellaneous files
To create a content link, you must first add its file to MemberSpace so we can create a link that will protect it from non-members. To do this, log in to your MemberSpace account and click “Content Links” in the top navigation menu.

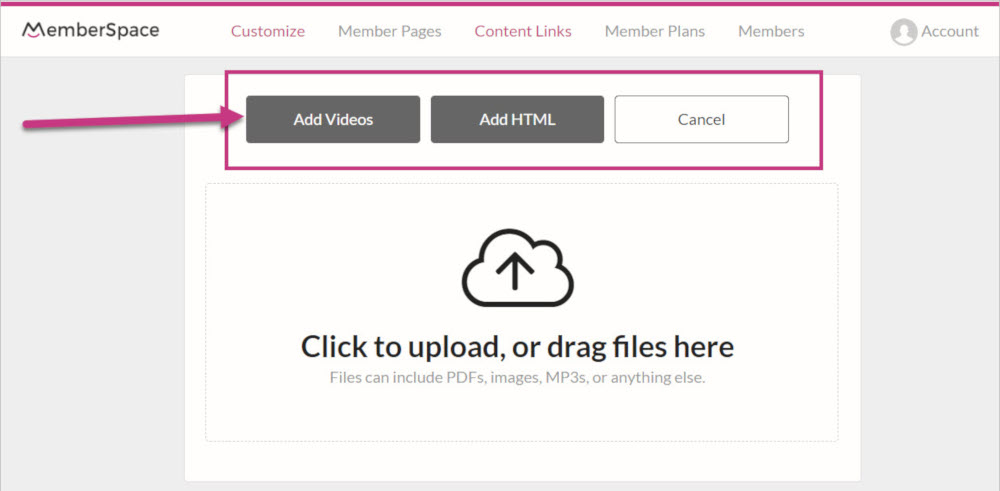
This will take you to the Content Links page. To add a new content link, click the “Add Content Links” button in the left sidebar. This will bring up the content upload page.
Now, as you can see, there are three content link options:
-
Miscellaneous Files (which you are on by default)
-
HTML
-
Videos

These three different content types have different steps for adding them as content links. You can find an overview of each process below.
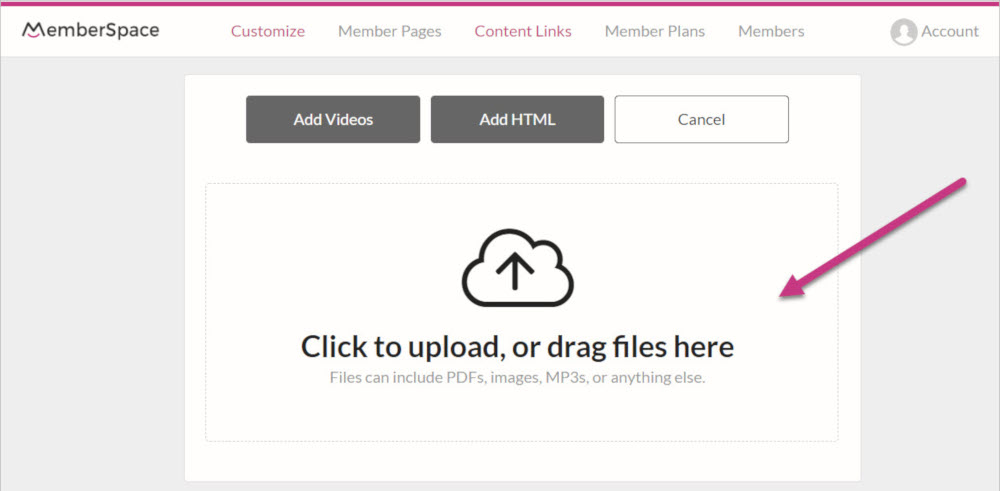
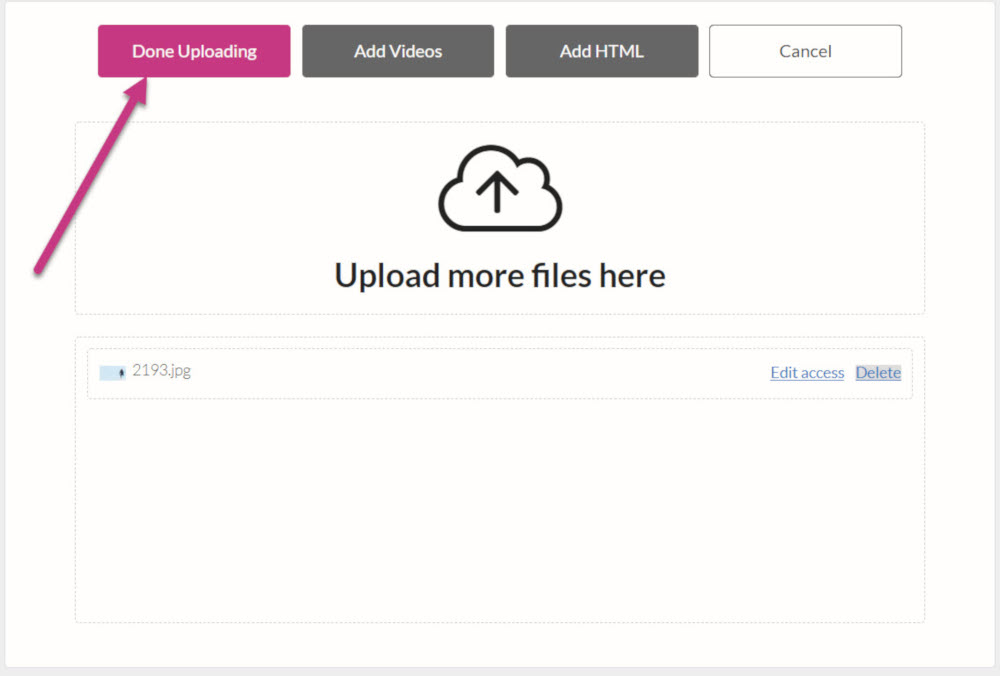
**File Content Links (PDF, Audio, Images, Misc. Files) **Use this page to upload the content for your link. You can either drag and drop the file into the file upload area, or you can click the file upload area to bring up the file interface.

Once you have uploaded a file, click “Done Uploading” in the upper left corner.

This will return you to the main Content Links page.
HTML Content Links If you wish to add HTML, return to the Add Content Links page and click the “Add HTML” button.

This will change the page to a form where you can enter the HTML, choose the content’s availability, and establish which plan has access.

When finished, click the “Add Now” button. You will be taken to the Add Content Links page where you can either choose to add more content links or click “Done Uploading” to finish the upload process.
Video Content Links You can add videos hosted on YouTube, Vimeo, or Wistia as content links in MemberSpace. MemberSpace ensures that videos from these sources can be embedded on your Webflow site in a way that only allows members to access them.
To add a video content link, click the “Add Videos” button at the top of the Add Content Links interface.

You will then need to fill out a form (which is very similar to the HTML content link form). This form will ask for the video’s URL, the content’s availability, and establish which plan has access to the video.
Since MemberSpace only accepts videos that are already hosted on YouTube, Vimeo, or Wistia, the formats for the URLs are important.
Recommended Youtube URL Format

Recommended Vimeo URL Format

Recommended Wistia URL Format

When finished filling out the form, click the “Add Now” button. You will be taken back to the Add Content Links page where you can either choose to add more content links or click “Done Uploading” to finish the upload process.
Videos are harder to keep secure since there isn’t a known solution to keep people from just recording the video. However, we do have some video security best practices we recommend. You can read more about these in our knowledge base article.
Adding Your Content Link to Webflow Now that your content has been successfully uploaded, you can add it to a Member Plan. On the main Content Links page, find your new content link and click its corresponding “Add plan access” link.

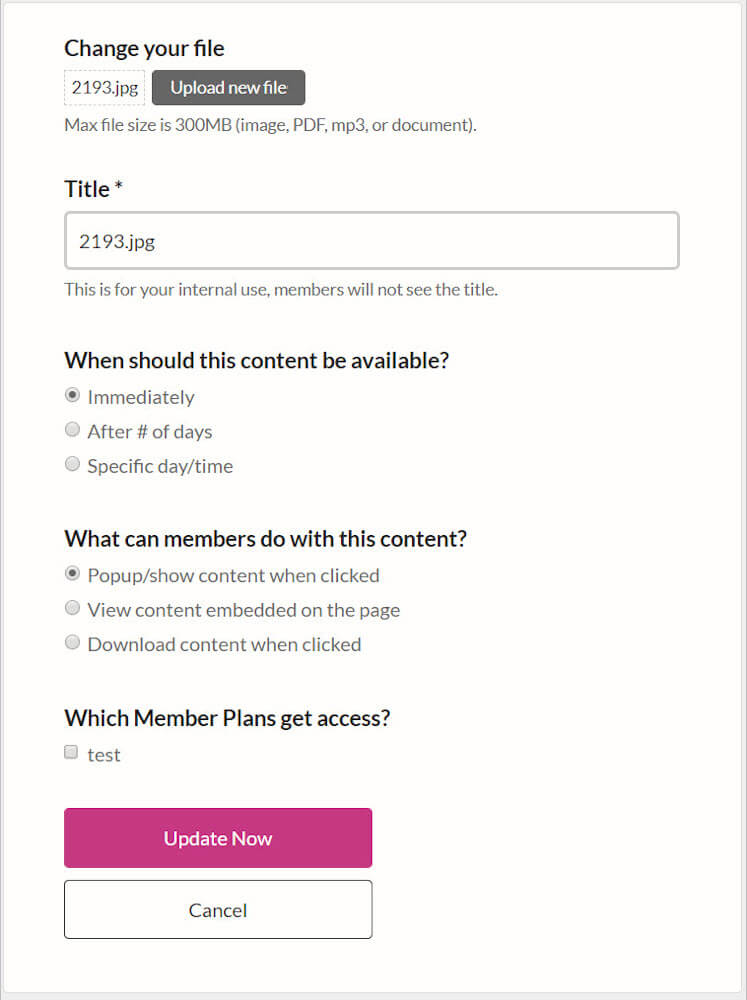
This will open the access plan form. You will be asked to fill in:
-
Title
-
When the content should be made available
-
What members can do with the content
-
Which Member Plan has access

When you have finished filling out the form, click the “Update Now” button. Once updated, you will be able to access the link to use the content on your Webflow site.
To get the actual content link, go to the main Content Links page and click the “Copy” button next to the added content.

Then, go to your Webflow Designer and navigate to the page that you want to add the content link to. Once there, you can add any element that accepts links (like a button or text) by clicking the plus icon in the left sidebar.

Once added, paste the link into the element’s slot for URLs.

While the content link needs to be present for the element to work, feel free to customize the element’s design however you like.

As with all MemberSpace-specific code, you will need to publish the page before testing it. It will not work as intended in the Webflow editor.
🙋♂️ 9. Moving Forward and Getting Help
Now it’s over to you! Remember, we’re always here if you need help setting up your membership site.
Creating a new membership site is an exciting time. And, as we all know, anything that is exciting can also be a little scary. That’s why we’re here to help. If you run into any problems with your membership site or just have questions, don’t hesitate to reach out to the MemberSpace support team.